Joining forces with AI: A Chrome extension in minutes
Working with AI, not against it. I created a Chrome web plugin in minutes with ChatGPT.

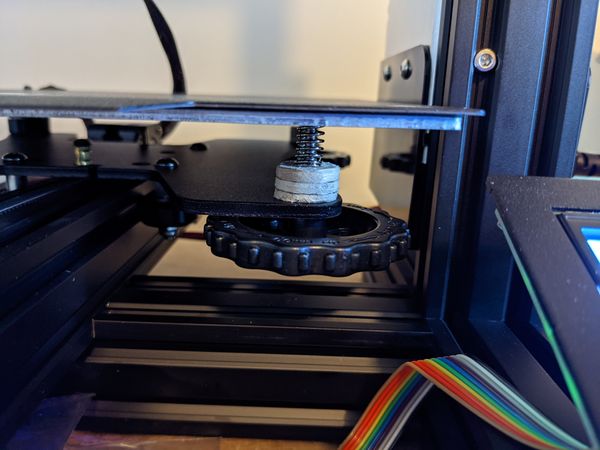
The story begins with watching videos on Rumble.
Rumble locals has live chat on their videos that are live or were previously live. Currently, there is no way to remove the chat using the user interface.
However, I am a web application developer, so I know how to fix that:
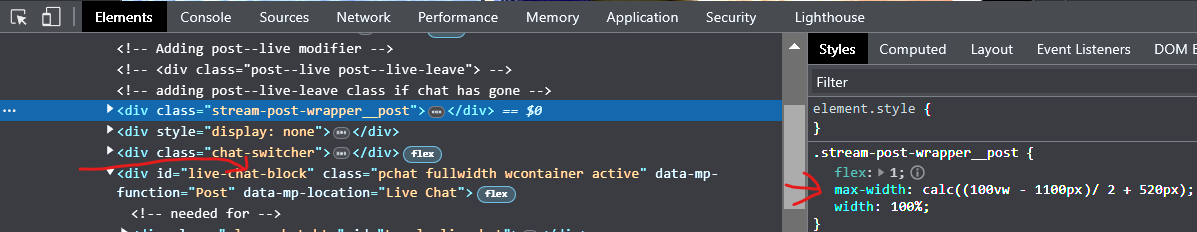
When I go to watch a live video, I edit the page HTML, removing the chat block element live-chat-block and updating the CSS on the video block to remove the max width.

Enter chatGPT
I remember hearing about someone making a Chrome plugin from scratch using chatGPT. It occurred to me that an extension would be way better than me doing this manually each time.
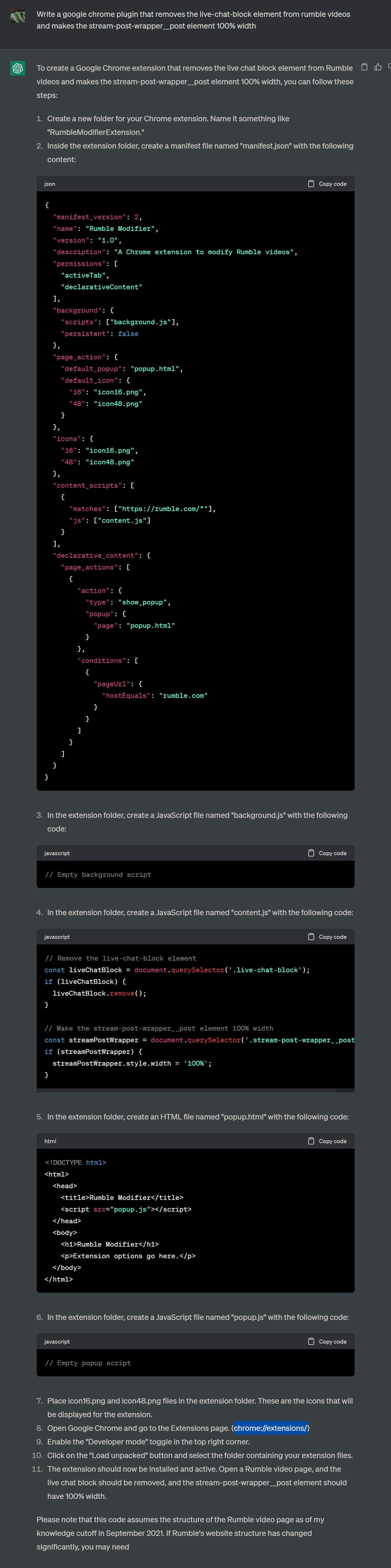
So, I fired up chatGPT and this is how it went.

I followed the instructions and it partially worked.
The live-chat-block parameter was an id, not a class, so I had to change it to # for it to find it.live-chat-block
I also changed a bit of the naming and had to get my own icons, and chrome complained about the declarative_content section of the manifest, so I had to remove that.
Other than that though, it saved a ton of time.
Sure, I could have looked up an example project and spent about 15 minutes longer learning the parts that I needed to know to adapt it to my specific case, but this prompt saved me so much time.
Here is the plugin, available for anyone else to download and use.
Is it going to take my job?
Well, maybe, but not right this second.
There were several parts that I already had to have experience with to make it work.
I had to know which elements were the ones to change, what changes needed to be made, and how to debug the fact that it couldn't find the chat element because it was referencing by class and not by id.
From this example and many others I have seen, it looks like the best option is for man and machine to work together... at least for now.